Keeping your site usable is like keeping your home clean; it’s all about hygiene. It only becomes a problem if the hygiene is bad. If not, good usability won’t even get noticed, but be taken for a given.
Although making your website easy to use is critical for its success, there is more to it than just that. How do you ensure that your users experience exactly what you want them to experience? There is another important dimension to consider other than reducing friction: increasing motivation.
Lets examine designing for usability vs. designing for motivation.
Designing for usability
Making a website usable is about reducing friction. It is about making it easy to use, and making sure that the user can find what he or she needs without any considerable effort.
A focus on having a usable website is critical to whether your visitors will stay around or bounce on to the next site. Usability is critical to whether users want to engage with what you have to offer and critical to whether the business model your website builds upon will work.
Having a website that is easy to use is of utmost importance to your business. It can be your competitive advantage when your competitors fail to do the same. However, having a usable website does not provide positive satisfaction to your users, although dissatisfaction results from its absence.
Keeping your website usable and frictionless should however always be considered important, as increased friction will decrease returning visitors.
Every single change made to your website can be reason to new friction, why testing the health of your website’s usability continuously, is critical to retaining your users.
Enhancing usability will give your users an instant kick of happiness and satisfaction. The good feelings are however short-lived, as whether a website is usable or not does not determine whether it provides satisfaction or not. It is the subjective values a user sees in the product a website offers that determines its satisfaction.
Keeping your website free from unnecessary friction is like keeping a restaurant clean. Good hygiene will make sure your visitors do not run scared away, but not in itself create a positive attitude. It will help prevent dissatisfaction, but not by itself create motivation.
Designing for motivation
Although making your website easy to use is critical for its success, there is more to it than just that. How do you ensure that your users experience exactly what you want them to experience? There is another important dimension to consider other than reducing friction: increasing motivation.
How do you motivate your users to undertake the journey you have planned for them? How do you guide them and how do you convince them to spend more time and money on your site than at the competitor?
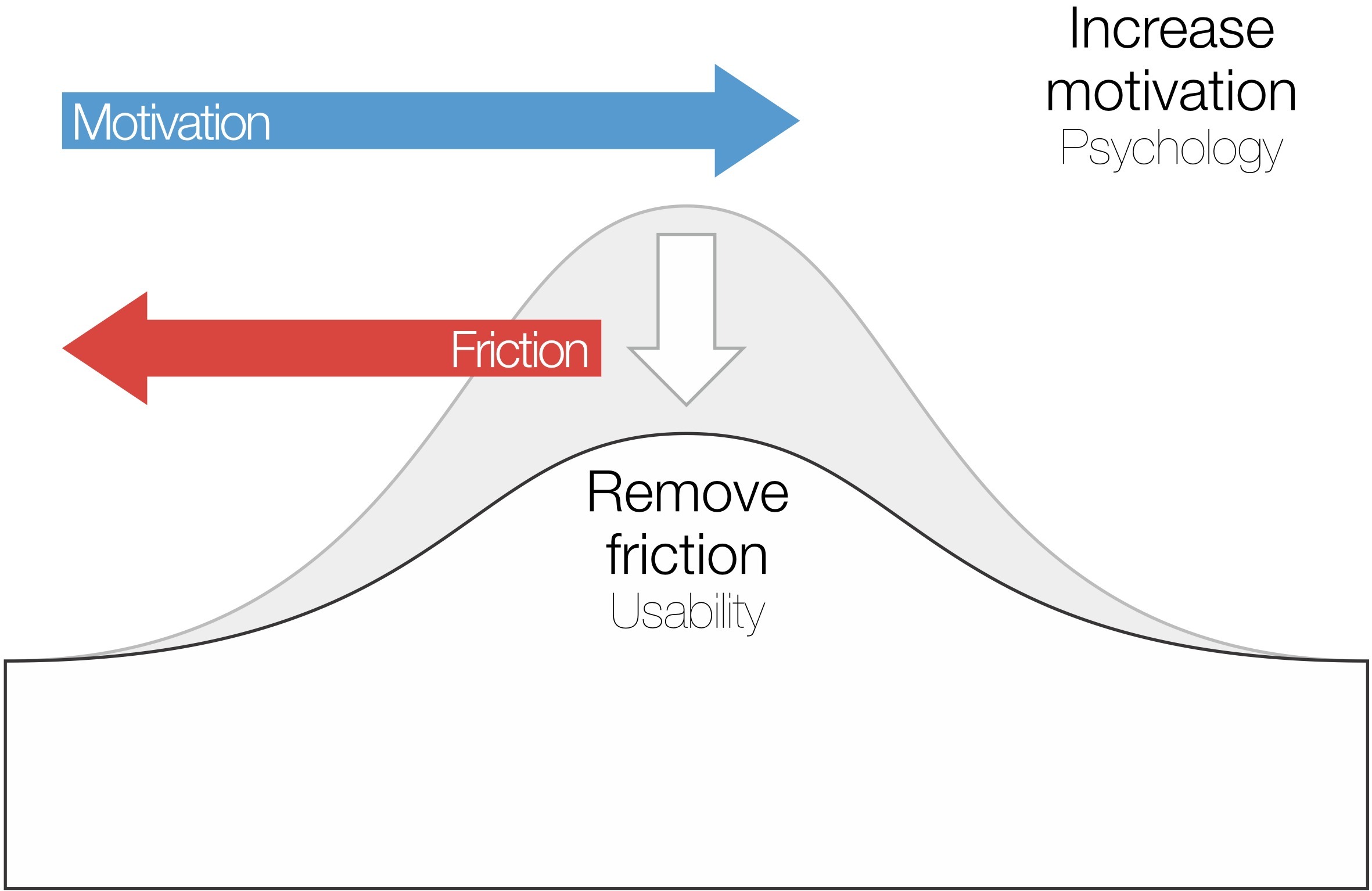
Two forces, each pulling the user in opposing directions, can be defined (Joshua Porter, 2009).

Source: Joshua Porter
The first is friction, which can stop any user who otherwise had the momentum to complete a certain task. Friction brings momentum to a stop and therefore pulls the user backwards. Reducing friction will ensure a smooth journey in a steady tempo.
The other is motivation. Motivation pushes the user forward and adds even more momentum to the game. If correctly motivated, users will be positively satisfied and be able to easily jump the hurdles set up by friction. Examples of motivating factors are recognition, achievement, or personal growth.
As long as the motivation is bigger than the friction, the user will keep moving in a forward motion. However, at any given point in time, the user may experience enough friction to turn the motion backwards.
Friction can be thought of as hurdles the user needs to pass. The more hurdles, the more tired the user becomes and the more cumbersome the process gets. Experiencing that one hurdle after having forced several other ones may be the tipping point that makes the user leave.


10 comments
Kathy Cook on Jun 07, 2010
I am interested by how you have created a ‘vs’ between usability and motivation, when I believe the two are inextricably intertwined.
I love the points you have made about friction vs motivation, but to have good usability you need to design to meet users’ motivations.
Is it more of a case of site owner’s motivation vs. users’ motivation?
If there’s a conflict, then there may be a more fundamental flaw in the proposition being right for that target audience.
Usability is the extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use.
Usability is comprised of many elements, some of which are:
Learnability: How easy is it for users to accomplish basic tasks the first time they encounter the design?
Efficiency: Once users have learned the design, how quickly can they perform tasks?
Memorability: When users return to the design after a period of not using it, how easily can they re establish proficiency?
Utility: if the right information and functionality are given to the user at the right time.
Safety: how confident users will feel using the site, whatever their worse fears or concerns may be, they’re reassured it’s ok.
Effectiveness: How well the site meets users’ goals (and motivations)
Errors: How many errors do users make, how severe are these errors, and how easily can they recover from the errors?
Visibility: if they can see what they need to achieve their goals.
Satisfaction: How pleasant is it to use the design? – There are many elements to this aspect of the user experience.
Usability considerations include knowing who the users are, what they know, and what can they learn; what users want or need to do – what motivates them; what the general background is of the users; what the context is in which the user is doing stuff using your site and what has to be left to the machine.
A site with good usability considers all of these elements to ensure that the journey you design for them reflects their motivations and goals, so they undertake the journey they have planned – rather than what you have planned for them.
Anders Toxboe on Jun 09, 2010
@Kathy Cook:
There are nothing about the ISO standard of usability, which you quote, that has anything to do with motivation. The one thing that comes closest is satisfaction.
As you quote, usability is about achieving specified goals… It assumes that you already have a motivation to complete that goal. Usability is only about how effective, efficient, and satisfactory you can complete a goal: things that only address friction… not motivation.
Stephen Bates on Jun 12, 2010
Great thoughts, Anders. I think it’s important for readers of this not to get hung up on ‘Usability vs. Motivation’. There is a distinction, although it seems like your main point is that there shouldn’t be. Motivation, I think, is the true end result of usability. If a user is motivated, then not only are the goals of usability achieved, but surpassed.
ricardo on Jun 13, 2010
My god, please fix that first paragraph. I refuse to read any further after that…
Kai Chan Vong on Jun 13, 2010
An interesting post. Ricardo is spot on too – I’d be ashamed to fwd something with the word “noticesd”…
I have to say going from Mac to Windows/visa versa or even moving to browsing and replying on an iPad kind of hits where this post is going.
If you haven’t tried my first motivational learning process with the radical departure of OS and keyboard adjusting then I really recommend it to get an idea of how painful yet gratifying this can be.
Obviously that’s an extreme and back and fourth example (in some cases).
I just really think that motivational learning needs a really great return if the length of it is longer than 5 seconds. Maybe something like free pizza.
Anders Toxboe on Jun 13, 2010
@Stephen Bates: You are exactly right – this isn’t a battle between the two (usability and motivation), but more a rant about the importance of designing for both usability and motivation.
I however disagree with you on motivation being the “true end result of usability”. That’s my point exactly: it isn’t!
I believe there is a distinction between pull and push here… if you already have the motivation to act, you’re pushing – then you don’t need any more motivation, why the only thing holding you back will be friction (poor usability).
However, if you’re pushing, then you low friction (good usability) will not help you much – if the user isn’t motivated to act and engage, then it really doesn’t matter how usable the system is. That’s when you need to address motivation in your design and not only usability.
Anders Toxboe on Jun 13, 2010
@ricardo: Thanks for letting me know… fixed.
John knight on Jun 14, 2010
This is a discussion about how usability is insufficient in describing the value of a product or service. Motivation is one factor in a holistic understanding of experiential interaction but only one – mainly focused on want at the early stages of discovery. I would argue that engagement is a quality criterion that provides for the contextual values relevant to any product or service including but not limited to motivation.
Anders Toxboe on Jun 15, 2010
@John Knight: What other factors do you see describing a product that cannot be either classified as “the ability to use” (usability) and the factors which “drive us to use it” (motivation)?
I agree about your point on engagement – but would argue that you can also see it as motivation being a prerequisite for engagement. Give me an example of how you can be engaged without some sort of motivation?
Web Designing Company India on Sep 21, 2010
I am really enjoying reading your well written post. It looks like you spend a lot of effort and time on your site. I have bookmarked it and I am looking forward to reading new news. Keep up the good work!
Comments have been closed