Usability testing, mocking up, prototyping, verifying design ideas, design communities, customer feedback, and playing back actions of real website users are all vital tools that help create a successful website.
Last update: November 17th, 2020
Below is a comprehensive list of 85 UX tools that will help you build stunning web experiences. The tools are categorised as:
Remote usability testing
A series of companies have specialised in conducting usability studies remotely on your behalf using test participants matching demographic guidelines you provide. They take the hassle out of finding respondents yourself and taking out time to first sit down with participants and later analysing results.
WhatUsersDo Remote usability testing
WhatUsersDo help you understand why your customers do what they do by recording videos of real people speaking their thoughts about using your website, app or prototype.
Try My UI Remote usability testing
TryMyUI will give you a narrated video with a user’s screen as he or she uses your website and says what he or she is thinking about the tasks he performs as well as the results of a quantitative survey that is given once the usability test ends.
Userlytics Remote usability testing
Userlytics will recruit user testers that match the demographics you are looking for and let them test your interface, which can be any digital asset; a production application, wireframes, mock-ups, URL, or even a video.
UserTesting Remote usability testing
UserTesting provides videos of real people speaking their thoughts as they use your website, mobile app, or prototype. WIth access to more than 1 million users, they promise results within an hour, although you can also provide your own panel of user testers.
UserFeel Remote usability testing
With UserFeel, you enter a URL, type in a scenario and add tasks, and in return you will receive videos of testers using your site. UserFeel promises results in at least 24 hours, although the mean is 6 hours. They provide multi-lingual support and if you want to get in the business, they even have a white label version for you to sell.
UserZoom Remote usability testing
UserZoom gives you remote user testing and survey tools that lets you understand your users better.
Loop11 Remote usability testing
Loop11 is a web-based tool that lets you test a real-life website. Create questions, invite participants, and view the results.
UserBrain Remote usability testing
UserBrain is a subscription service giving you weekly videos of users testing your website based on the tasks you set up for them.
UserTribe Remote usability testing
UserTribe, a run by a Danish usability studio, which can do more than just remote usability test. They have parted their remote testing suite in 5 different products: Design test before development, in-person user testing, competitor test and benchmarking, conversion test of check-out flows, and conversion tests of sign up flows.
UserBob Remote usability testing
UserBob is a simple and cheap remote usability testing tool. If you’re already experienced with how to conduct a usability test, UserBob is your simple alternative.
Mechanical Turk Remote usability testing
Amazon’s Mechanical Turk can be used for many things – also usability testing. Create a “HIT” (human-intelligence task), and describe what you want. You only pay for a task that you find acceptably solved.
Preely Remote usability testing
Preely is perfect for mobile devices and tracke swipes as well as regular click-heatmaps. It lets you easily setup interactive prototypes that can be tested either by yourself or through their own testpanel (choose on gender, age, location and other demographic characteristics).
UserInsights Remote usability testing
UserInsights.com is an affordable remote usability testing suite that integrates with sketch, Invision or just your website.
CanvasFlip Remote usability testing
CanvasFiip lets you upload prototypes in order to test them on audience that you recruit yourself. You can analyse your prototypes through heatmaps, conversion funnel analysis, and by playing back user recordings.
Lookback.io Remote usability testing
Lookback.io features unlimited remote testing on any device. Interview and record the face, screen and voice of anyone using the application. Send self-testing invitations to respondents so that they can do it on their own schedule or use it in your lab in real time.
PingPong Remote usability testing
PingPong is a remote product research tool. Find, schedule & conduct interviews with real people, all over the world.
Usertest.io Remote usability testing
Usertest.io is the cheap alternative to remote usability testing. The service allow you to ask a set of questions to be answered about a web page, and soon you’ll have a set of user-test videos to watch.
DIY usability testing
If finding participants for your usability study isn’t a problem there’s a handful products that will assist you in conducting usability tests more easily.
Silverback DIY usability testing
Silverback for Mac takes the lab out of user testing for UX professionals. With your built-in laptop camera, Silverback helps you to deliver professional results without any additional hardware. Silverback is a “guerilla” usability review application.
Usability Studio DIY usability testing
Usability Studio for Windows provide usability tests using your computer’s camera. Simultaneously records the user, his on-screen actions and voice.
Morae DIY usability testing
Morae is a TechSmith product that lets you record and remotely observe user interactions, analyze results, and share your findings.
Camtasia DIY usability testing
Camtasia is another TechSmith product that focuses on recording screens of connected devices and remote computers – and editing the video recorded into something usable; anything for a training video to usability study summary.
Related
Review of Silverback usability test software
Back in 2009, when Silverback had just arrived on the scene, UI-Patterns.com did a review of the usability test application.
Prototyping and mock ups
A bunch of tools offers a palette of buttons, controls, and graphics to create mock-ups that emulate real applications. Many of these bring mock-ups to life with action areas (do something on hover, click, etc.).
UXPin Prototype and mockup tools
UXPin lets you create version controlled web based responsive prototypes in real-time collaboration. Choose among a library of design elements and upload other project files such personas and business model canvases as well to keep everything in one place.
Invision Prototype and mockup tools
Invision is a web based design prototyping tool that will help you build fully interactive prototypes complete with gestures, transitions & animations. Present your mock ups and prototypes in real-time using the presentation mode that lets everybody annotate (draw) with their own color and present each with their own cursor.
Figma Prototype and mockup tools
Figma is an online interface design tool with real-time collaboration between multiple users. All users can modify the prototype at the same time and gets his own cursor.
Axure Prototype and mockup tools
Axure is a downloadable program available for Mac and PC that lets you build polished interactive prototypes.
Proto.io Prototype and mockup tools
Proto.io provides UI libraries, animations and interactions to build interactive cross-device prototypes quickly.
Balsamiq Prototype and mockup tools
The powerful Balsamiq interactive prototyping tool is known for its sketchy look that keep your peers in the right context when they give you feedback. Balsamiq is available as a downloadable application (mac, linux, and windows), as well as a Flash-based web version.
HotGloo Prototype and mockup tools
HotGloo is a web-based application that lets you create interactive wireframes and prototypes from a library of UI elements.
Concept.ly Prototype and mockup tools
Concept.ly is a collaboration and prototyping platform that lets you create interactive prototypes that aims to look and work exactly like your app while also letting you work together annotating your designs with comments.
Mockingbird Prototype and mockup tools
Mockingbird is a web-based tool that in a simple and effective way makes it easy for you to create, link together, preview, and share mockups of your website or application.
Moqups Prototype and mockup tools
Moqups is a web-based tool that lets you build interactive prototypes from a series of pre-defined user interface elements.
JustInMind Prototype and mockup tools
JustInMind is a Mac and Windows application that lets you prototype and design for all screens (web, mobile, and tablet) without using code. With a collection of pre-designed widget libraries, you’ll get started prototyping quickly.
Pidoco Prototype and mockup tools
Pidoco is a rapid prototyping tool that lets you create clickable wireframes, mockups and interactive UX prototypes for web, mobile and desktop applications.
AppCooker Prototype and mockup tools
AppCooker is a prototyping and mockup tool for creating mobile apps. It helps you think of app-specific characteristics such as orientation and native iOS components.
PowerMockup Prototype and mockup tools
PowerMockup turns PowerPoint into a wireframing tool by providing templates and tools for building wireframes in PowerPoint.
MockPlus Prototype and mockup tools
Mockplus is a mockup and wireframing tool for PC and Mac.
Omnigraffle Prototype and mockup tools
Omnigraffle is a legenday Mac application that lets you build interactive prototypes and graphs from a large palette of stencils.
Gliffy Wireframe tool
Gliffy is a web-based diagram application that lets you build anything from flowcharts, UML diagrams to wireframes.
MockFlow Wireframe tool
MockFlow is a web-based wireframe tool that features a palette of pre-defined UI elements.

Invision is not only a prototyping tool, but will also help you present your designs in interactive remote online meetings.
Design feedback
Getting feedback on your prototype or mock up is half of the design proces. Several design feedback tools let you easily and quickly get feedback on anything from the first sketch to full working prototypes.
VerifyApp Design feedback
VerifyApp lets you collect and analyze user feedback on screens or mockups. See where people click, what they remember or how they feel. The output is real-time browsable data as well as a generated PDF report.
UsabilityHub Design feedback
UsabilityHub lets you test your designs and mockups on real people. Find out what they think, what they remember, and where they make mistakes. Set up a usability test and send it out to the demographic you like.
Chalkmark Design feedback
Chalkmark is a first impression application that lets you test your designs and screenshots. Upload your image, set tasks, recruit participants, and watch heatmaps of where users click when they try to complete your tasks
UsabilityTools Design feedback
Besides click tracking, visitors recording, form tester, UsabilityTools also connects you with your target audience through design surveys and website widgets.
PickFu Design feedback
PickFu is a versatile tool, that let’s you test book covers, lean startup ideas, UI mockups and marketing copy from real people. It’s a paid service.
Firefly Design feedback
Firefly is a tool that lets you upload your designs and discuss them with your teams through in-picture annotations.
Notism Design feedback
Notism is a tool that lets you share and collaborate on design and video work. It lets you review & sign-off visual content in an effective way through annotations and sketches.
Solidify Design feedback
Solidify lets you test workflows and ideas by prototyping interface screens
for user testing feedback across devices. It lets you understand flows and analyze where respondents leave the funnel.
Criticue Design feedback
Post a review on Criticue to get a review for your own website. Reviews focus on design and first-time impressions.
TrackDuck Design feedback
TrackDuck lets your clients leave feedback on a website (URL) or image file. Good for design, bug, and acceptance test feedback.
Design communities
Feedback from peers who either think like yourself or that you respect can both further your own understanding and appreciation of design, but also help provide constructive criticism that will move your project forward.
Dribbble Design community
Dribbble is a now legendary design community that if you’re lucky can get invited to by notable friends. Upload a 800×600 design piece and see the love coming in.
Behance Design community
Behance is a design community that lets its members show off their work in pretty portfolios. Users post stories of several designs that go well together and get feedback on the full story rather than on single design pieces.
DeviantArt Design community
DeviantArt is one of the oldest design communities still in effect. Although mostly featuring illustrations, DeviantArt has been on the check-list of most web designers.
Customer feedback
Nothing beats feedback from real customers and users. Customer feedback tools help enable users reaching out for you to give feedback on the experience you provide.
UserReport Customer feedback
UserReport lets you collect knowledge about your website’s visitors through their survey tool as well as measuring usability and gathering visitor demographics. They’ve got series of ready-to-go surveys to get you started, but you can also customize it with your own labeling, colours and questions. Available in more than 60 languages.
Usabilla Customer feedback
Usabilla ads a feedback button to a fixed position in the side of your page. Clicking the button opens a survey that queries the satisfaction of your website. The data collected is presented in a visually appealing way that lets you sum it up and draw conclusions. The tool is customisable and lets you do a variety of things: usertest recruitment, linking to external surveys, broadcasting messages, and more.
UserVoice Customer feedback
UserVoice adds a simple text input or customisable form to all your website’s pages, and order the collected data in a manageable way.
GetSatisfaction Customer feedback
GetSatisfaction help you set up an online customer community for your site and lets you add a feedback button to link to it. GetSatisfaction has been accused for creating communities for existing companies without their consent. Deleting the old UI-Patterns.com community forum seems impossible; you can delete your own account, but not the forum.
Qualaroo Customer feedback
Qualaroo lets you target pop-up custom surveys and prompts by time on page, number of visits, referring search term or your own internal data.
Doorbell.io Customer feedback
Doorbell.io is a free feedback widget, that works for iOS, Android and your website and integrates with a number of support/ticketing/task managers like GitHub, Pivotal Tracker, and Jira.
Survicate Customer feedback
Survicate offer Survey and NPS software to capture more customer feedback and will help you deliver a better user experience by understanding users better.
Heatmap and user recordings
Recording all user actions, playing them back and generating heatmaps an form analysis based on the data collected take over from where traditional web analytics tools like Google Analytics stop. They give an insight into why users interact, halt, or drop out.
Mouseflow Heatmap and user recordings
Mouseflow= is an always-on analytics platform, that lets you replay actions of your website users as well as viewing aggregated eyetracking and click data in heatmaps.
ClickTale Heatmap and user recordings
ClickTale provide user playback and always-on heatmap analytics that integrates with your omniture and google analytics segments and plays nice with your VWO and Optimizely A/B tests. You’ll do with their advanced analytics section for a while.
Inspectlet Heatmap and user recordings
Inspectlet is an always-on user recording and heatmap platform that lets you set up simple funnel analysis.
SeeVolution Heatmaps
SeeVolution produce heatmaps of your web site users activities, while you’re visiting your own web site. Click a hidden link inserted by SeeVolution, enter your login credentials, and voila, heatmaps are layered on top of the page you’re visiting. SeeVolution does not provide user recordings.
HotJar Heatmap and user recordings
HotJar is the new kid on the block and provide a report-based user mouse move and click recordings and provides heat maps of the URLs you make a report for. HotJar also provide on-site surveys that lets you poll for user feedback.
MouseStats Heatmap and user recordings
MouseStats is a report-based user-recording and heat map generator. It is cheap and bare bones, and does its job well.
Luckyorange Heatmap and user recordings
Luckyorange is a well executed heat map and user recording service that also allows watching what your users are doing live as well as allowing for opening a chat window to initiate a dialogue, while they are on your site. Impressive.
Crazy Egg Heatmap
Crazy Egg was one of the first companies providing heat maps of your web site visitors actions. Their service is mature and runs smoothly, but could use some oil here and there.
Navilytics Heatmap and user recordings
Navilytics is a new service that provide playback of user actions as well as heat maps for mouse move, scroll, and click.
Decibel Insight Heatmap and user recordings
Decibel Insight provide session replay, heatmaps, form analysis, page-load performance analysis and on-site errors analysis. It integrates seamlessly with major tag management, analytics, testing and personalization tools
Fullstory User recordings
Fullstory captures every user event and turns into a smooth session playback interface. Lacks heat maps like its competitors offer, although interface is very sleek.
Smartlook User recordings
Smartlook is a free user recording platform that lets you capture every user event: mouse movements, clicks, and keyboard action, which can be played back in a session playback interface. Doesn’t yet offer heatmap features.
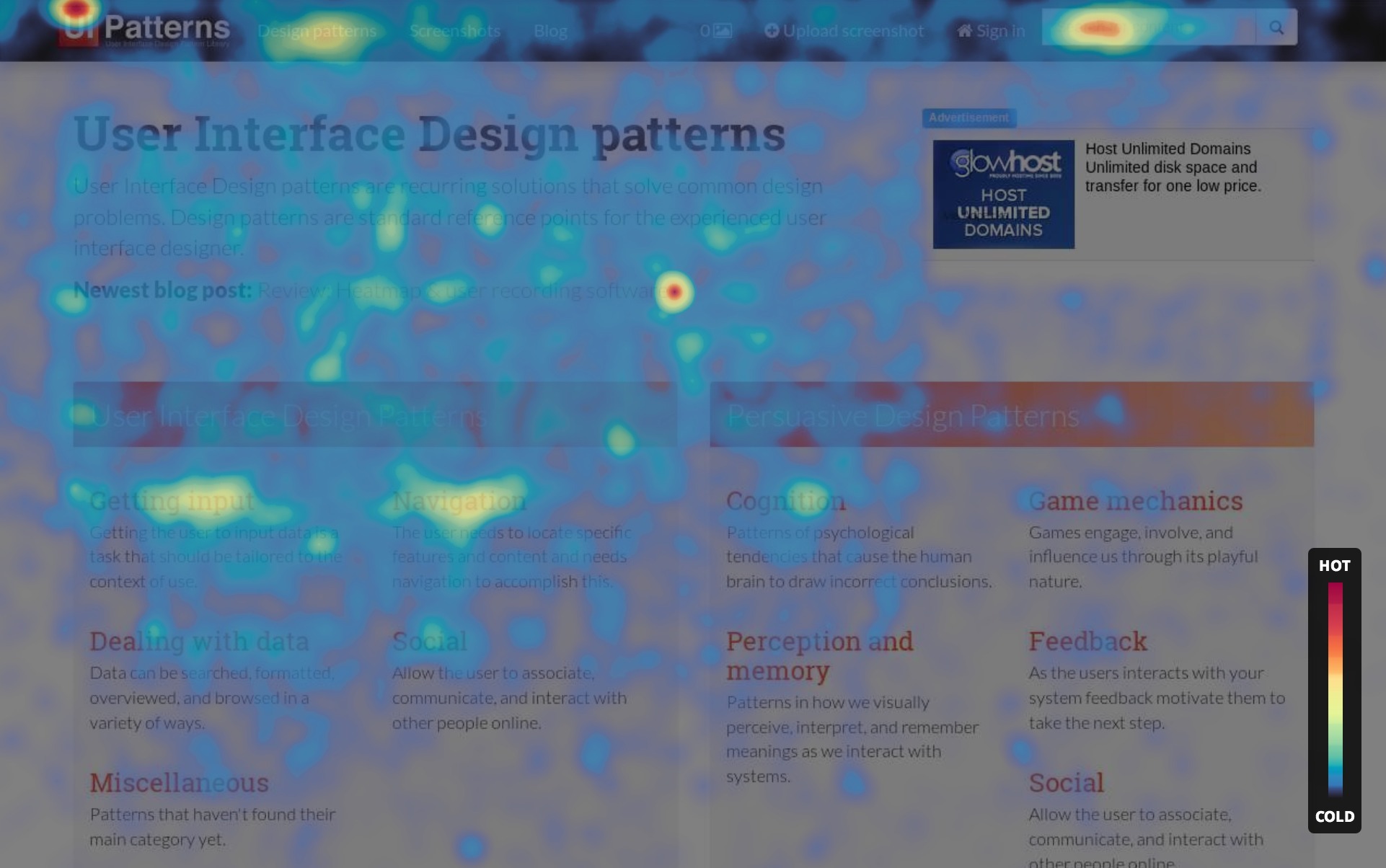
More about heatmaps
Heatmap and user playback software review
A 2014, in depth review of heatmap and user recording web software comparing prices, features, maturity, usefulness, and user experience.
Stalk your users: Clicktale, Userfly, and Mouseflow review
A 2010 first look at an emergent market of heatmap and user recording/playback services.

Heat map showing mouse movements on the front page of UI-Pattersn.com. There is an 84% to 88% correlation between mouse and eye movements.
A/B testing
A/B testing and split testing lets you compare two versions of a web page to see which one performs better. Two (or more) variants of a page is shown to similar visitors at the same time. The one that gives a better conversion rate, wins.
Visual Website Optimizer A/B testing
Visual Website Optimizer is one of the oldest A/B testing suites for websites. VWO lets you set up A/B tests by setting up alternative versions of your page by tweaking your existing site like you would with your browser-inspector (Firebug, etc.). The only thing you need to do is to add javascript to your page, and VWO will make sure your changes will be shown differently (and consistently) to the different users of your website.
Optimizely A/B testing
Optimizely is the new kid on the block, but equally as potent as Visual Website Optimizer. Optimizely offers a mobile suite along with their powerful web version that works similar to VWO.
Google Content Experiments A/B testing
Google Content Experiments is the updated version of the late Google website Optimizer. It is integrated into Google Analytics and all you need to do is to enable it in Analytics itself. It is not as advanced as VWO and Optimizely, but has the benefit that your results are integrated with Analytics itself, which is a preferred web analytics tool by many.
Maxymiser A/B testing
Maxymiser is an A/B testing and insights platform that not only lets you A/B and multivariate test, but also provides an extensive platform to analyze your audience.
A/B Test master A/B testing
A/B Test master is an open source (under MIT license) split testing tool (ASP.NET MVC) used to study end-user behavior, identify changes to end-user behavior, and measure the effects on conversion.
Page speed
Page load speed is one of the most critical factors defining the user experience of web sites. Search engines as well as users give lower ranking to slow and buggy websites. To help better the web and its experience (and to get better rankings on Google), a series of tools live to help optimize your site toward being faster.
Google PageSpeed Insights Page speed
Google PageSpeed Insights lets you enter a URL and let google browse it. In return you will get a score as to how fast the given URL loads and suggestions to what you can do to make it load faster. The score is also an indication of how google will rank the given page in terms of its performance index.
Pingdom Website Speed Test Page speed
Pingdom Website Speed Test lets you test an URL and give you improvements as to how you can better page speed. Pingdom also tracks the performance history of the given URL.
Other UX tools
When conducting a big investigation like this, some tools just don’t fit into the same box like all the others, but are still worth mentioning.
UsabiliTest Other UX tools
UsabiliTest provide a series of user experience tools you can use in your design workflow: card sorting, prioritization matrixes, heuristic evaluation, System Usability Scale (SUS), and a feedback tool.
TreeJack Other UX tools
TreeJack is a tool that lets you evaluate hierarchal navigation structures with your target audience. It focuses on testing the tree structure itself, ripped from all layout.
Optimal Sort Other UX tools
Optimal Sort is a card sorting tool that helps you find out how people think your content should be organised and get insights on how to construct your information architecture.
Ethnio Other UX tools
Ethnio lets you recruit participants for user research from your app, site, or around the internet. Ethnio integrates with several other services such as Usabilla, Optimal Workshop, and UserTesting.com, and is trusted as one of the best ways to recruit users.
WalkMe Other UX tools
WalkMe is a tool that lets you layer interactive guided tours on top of your existing web application. WalkMe provide direct step-by-step guidance at the moment of need, so that users can work efficiently and successfully. WalkMe lowers helpdesk requests, and can help reduce onboarding and training time and costs.
FeedbackGuru Other UX tools
FeedbackGuru provide expert design feedback for web sites. Submit your URL for review, pay money, and receive feedback.