Jared Spool’s Anatomy of a Design Decision argues that design decisions are be made on several levels. The decision level, a design is made on, reflects on the final product.
It’s not the purpose of this post to explain each level, however they do make sense for this post. The levels are:
- Unintentional design
- Self-design – design for me
- Genius design – we know what works from past experience
- Activity-focused design – design to support activities
- Experience-focused design – design for the experience – what happens in between activities
Jared Spool missed an important point.
The designer can progress from level to level in order to enable more abstract design decisions. In the latter levels, designers use user interface design patterns to add consistency to the user experience. A user experience is contextual to each design case, why Jared argues that design patterns only make sense when they are contextual to the specific design case.
So does that mean that design patterns of such that is based on UI-Patterns.com are built on false assumptions? No. Jared Spool missed an important point.
Design patterns work on multiple levels
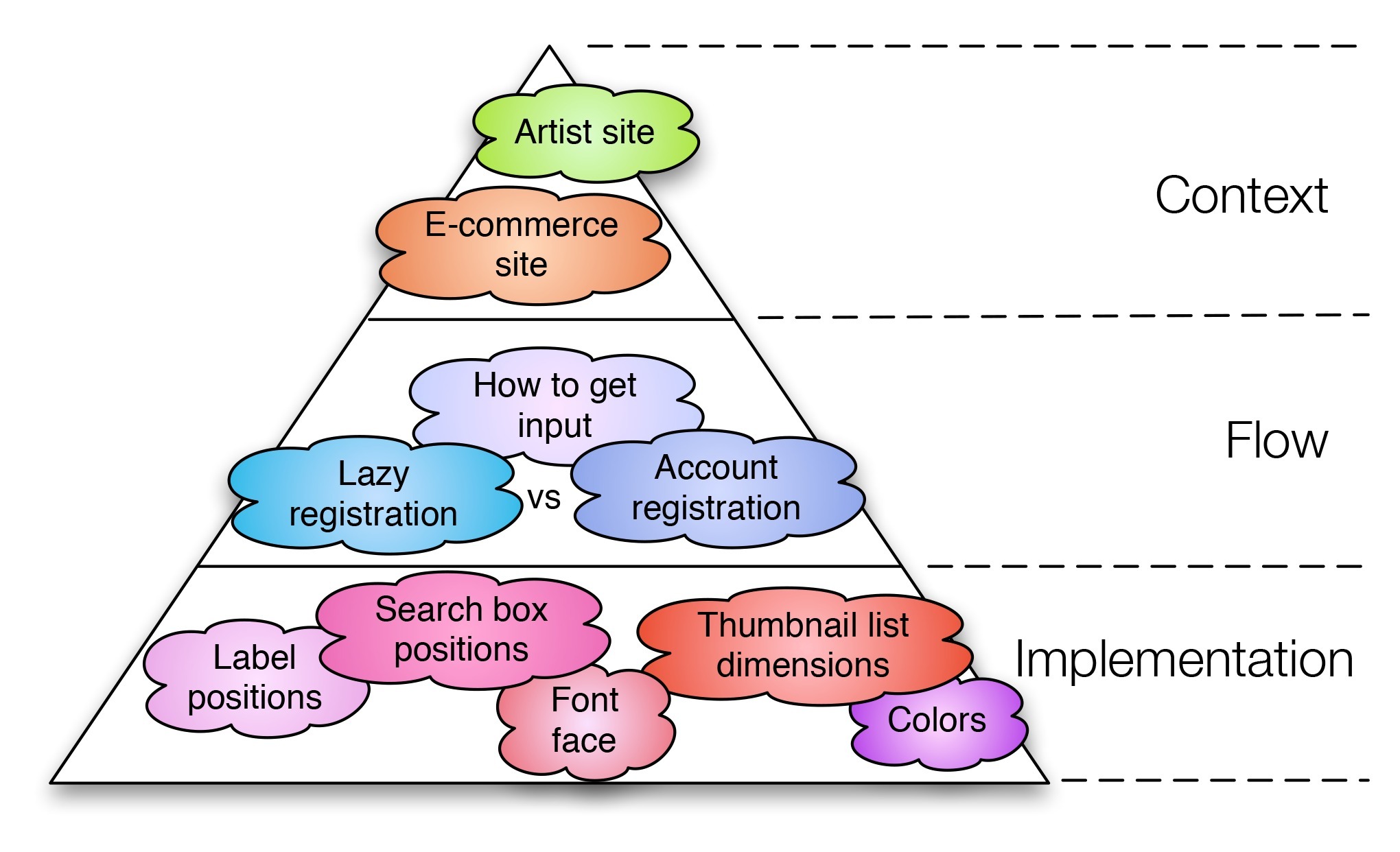
Design patterns can be used on several levels. In broad terms, each level can be seen as helping describing implementation, flow, and context.

The three levels of design patterns: Implementation, flow, and context.
Design patterns aiding implementation
The lowest level is contextual to each design case. It defines that for a given site, the search box should be placed in the upper right, that form labels are to be placed directly above input fields, and that square thumbnails of images should have the dimensions of 100 × 100 pixels. When defining interface design patterns on this particular level, they can only be contextual to a specific design case; to one website.
This is the level Jared Spool refers to, and I don’t disagree with him. If you want to focus on delivering a consistent experience, design patterns on this level are needed. A service like Patternry will assist you in building your own private pattern library for your own projects.
Patterns of implementation are concerned purely with consistency across your pages. Defining and agreeing on how to implement specific features (a carousel or login box) help ensure consistency across every page.
Design patterns aiding flow
The middle level describes what building blocks of recurring solutions that solve common design problems we have available in our toolbox as designers. This level describes functionality and how it will affect flow.
Here designers choose between alternatives that solve the same problem, but will affect the flow and the composition of the experience as opposed to the consistency of experience discussed at the implementation level.
Contrasting patterns: registration
Lazy Registration – The user wants to immediately use you and try your website without conducting a formal registration beforehand
Account registration – You wish to know who the active user is in order to provide personalized content or opportunities to conduct a purchase.
Designers choose between Lazy Registration or Account registration, and decide on what way is the best for getting input from users.
This is the level of design patterns that UI-Patterns.com focus on.
Where implementation patterns are tactical, flow patterns are strategic. Flow patterns help users experience a consistent flow throughout your site. They are abstract interpretations of several different implementations.
Design patterns aiding context
The highest level of user interface design patterns are the ones who define what context we are in. Are we building an artist, museum, automotive, magazine, or e-commerce site? Choosing to build an artist site, there are several things that are mandatory: an event calender, a biography, discography, and maybe a portfolio. Welie.com have a bunch these patterns in their library.
Conclusion
Design patterns save both you and your users time. You will save time by not reinventing the wheel. Users save time in learning new interface systems.
Design patterns are empirically proven solutions to common problems that were deemed so effective that more and more started using them until they became commonplace. They are your toolbox that will help you put together both creative, valuable, and effective solutions – as long as you know enough about them to choose the right one for the right job.


9 comments
Eric Bieller on Apr 05, 2011
Some great points.. Patternry looks cool. You might also try www.patterntap.com.. Been using that one for a while now. Thanks for sharing!
Anders Toxboe on Apr 06, 2011
@Eric Bieller: Thanks. However, patterntap does not have design patterns, but merely display screenshot examples of good UI categorized into what is mostly design patterns.
Anders Toxboe on Apr 06, 2011
@Montagist: Structural, Creational, Behavioral might be better words – well at least structural. My alternative level names were Implementation/Composition/Purpose – which I actually seem to like better in retroperspective.
I agree with what you’re saying about other pattern sites not going into detail. It’s a hard choice though. I’ve chosen to make my patterns have a lot of content stemming from my very own personal experiences in developing the particular functionality – so much of it is also a subjective interpretation of what works and what doesn’t. It’s mine and my co-worker’s best practices and rules of thumb that I’ve written down most of the time.
That is my take on design patterns. It’s much harder at Yahoo, for instance, as they have a pattern group, which with a lot of bureaucracy have to decide on each detail, whereas I can just write.
So which is better? Yahoo’s library is definitely the most scientifically sound. I would argue that UI-Patterns are in many cases more usable.
Disclaimer: Some of the early patterns of UI-patterns are not specific at all and do not represent the depth that the more recent patterns do.
Montagist on Apr 07, 2011
I think your “Context” level matches up pretty closely with the Structural, while “Flow” and Behavioral seem to be getting at the same thing. The Implementation probably sits outside the scope of patterns though, hence it being called Implementation – the nitty gritty once the framework of patterns is laid down.
I see what you mean about the depth pattern sites should go being a hard choice, but what about numerical data of some kind? One could list out the differences in implementation, and then – ideally – put some actual usage statistics behind them.
For example, how long does it take a user to activate a search using:
an auto-complete component that will finish the word for you when press Enter
vs.
one that demands the user choose from the list of suggestions?
I get tripped up all the time because of differing implementations of this kind of thing.
Also, I went to a Yahoo web dev. conference last year. It was at a nice hotel in Times Square and I learned a lot. Unfortunately, though, one of the things I learned after asking one of the people on their component library is that they don’t collect data on usage or make these kinds of decisions scientifically. I would not be surprised if their pattern library was made in a similar fashion.
Eric Bieller on Apr 07, 2011
@anders Regardless, still very helpful when you are having a hard time finding a solution..
K_Wasseem on Apr 10, 2011
I like this post! Very well structured!
Lizard Wijanarko on Apr 11, 2011
Several things are new to me… just like K_Wasseem said Very well structured!
Montagist on Apr 14, 2011
Do you think the pyramid could stand to be inverted? Aren’t the choices of “Artist, Portfolio site, etc” more foundational than the smaller specifics of implementation (font, color, etc)? :)
Anders Toxboe on Apr 14, 2011
@Montagist: No, I believe the pyramid is as it should be. As an example, you can build up an portal website of a whole lot of different patterns that define flow. Each of these can be implemented in a series of ways.
So if you have portal website, you might want to choose between search or hierarchical navigation (or both?). The search box can be situated in a various of locations and the search button can be round, to the left, say “Go” or “Search!”, or have a whole lot of other characteristics all defined in the implementation level.
Comments have been closed