Persuasive Design has helped team members apply psychology to the design process, effectively establishing a more nuanced understanding and discussion of of the human mind. It has done so by digesting key psychological concepts into a simple and shared design vocabulary for team members to use in their daily work, called Persuasive Patterns. With a shared vocabulary about psychological concepts in hand, designers can start communicating more precisely about complex psychological concepts.
With the help of Persuasive Design, we can…
- Aid users in making better decisions.
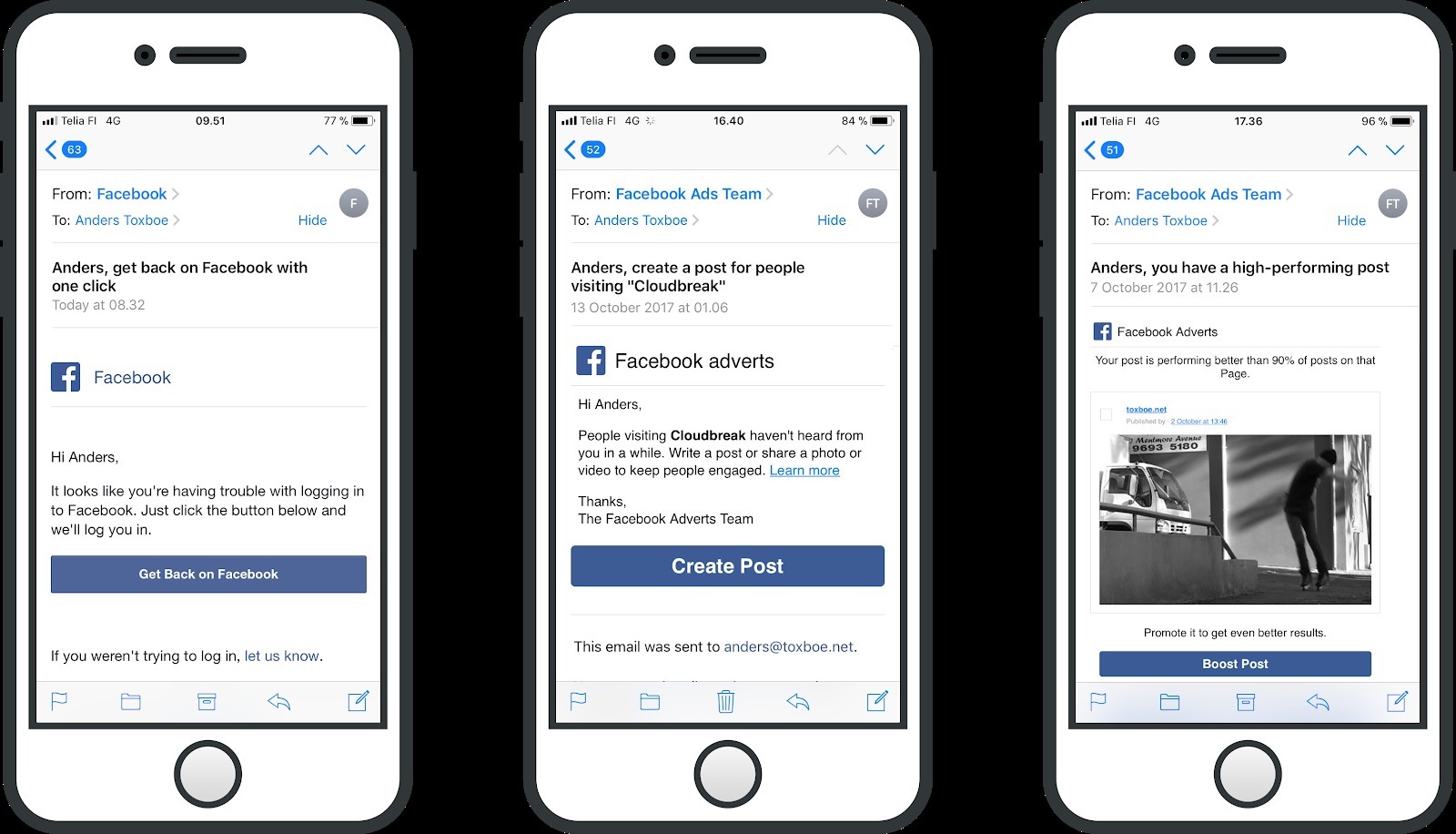
- Nudge them toward completion of their goals
- Assist them in developing new skills
- Help them end- and begin new habits.
Although all noble goals, pushing too hard can become too much for users and backfire. When pushed too hard to commit to a decision, users end up feeling manipulated. Ultimately, they’ll end up abandoning the experience you designed for them.
Being nudged more than necessary toward a goal can be experienced as annoying – and as if completion of a goal is more important to the business than it is to the user. Being pushed too hard to learn something new will bring users stress and anxiety – and being reminded one time too many that we should have started or ended a habit (but that we failed), doesn’t exactly keep users motivated.
When pushed too hard to commit to a decision, users feel manipulated.
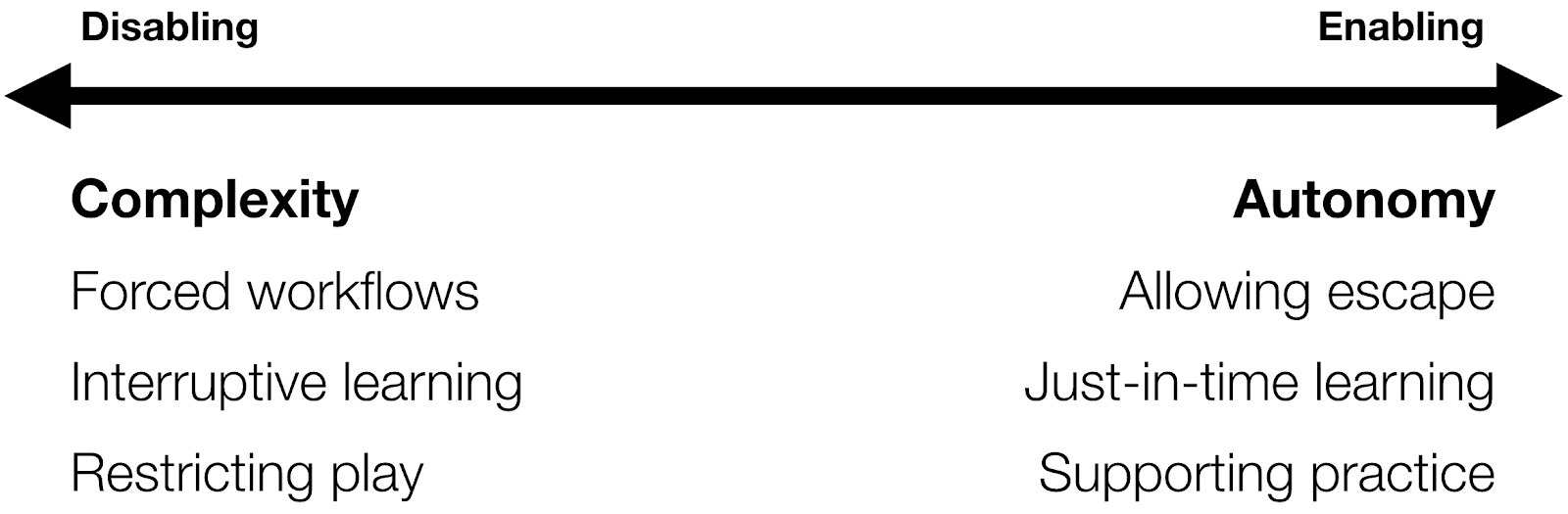
Design either enables or disables users
Instead of being concerned about being too pushy, too manipulative, or just too much, I suggest another way to think about persuasion. Generally, your persuasive efforts can be parted into two:
- Things that enable users achieving their goal
- Things that disable users (or hold them back) from achieving their goal
Some design structures can be classified as enablers and others as disablers. The right structures enable users and the wrong structures disable users. To design an effective user experience over time, focus on enforcing the enablers and reducing the disablers.
Enabling design structures are generally those that help users avoid thinking too hard while still providing a sense of autonomy and control. Enabling structures help users feel in control over a world that seems manageable and thus providing a sense of high autonomy and power to influence.
Disabling structures are generally those that make users feel manipulated, without control, and overwhelmed of too many options to consider. Disabling structures makes the world seem complex and hard to influence with its thought-consuming decisions and forced workflows that doesn’t necessarily cater to the best interest of the user.
Adding too many persuasive ingredients, even though they are all enabling to begin with, will add to the complexity of the experience. Since complexity itself is a disabling factor, adding too many persuasive ingredients, can end up keeping users from completing their goal.