Archive
Design Pattern
Problem summary
All the items in a collection need to be organized in a chronological order.
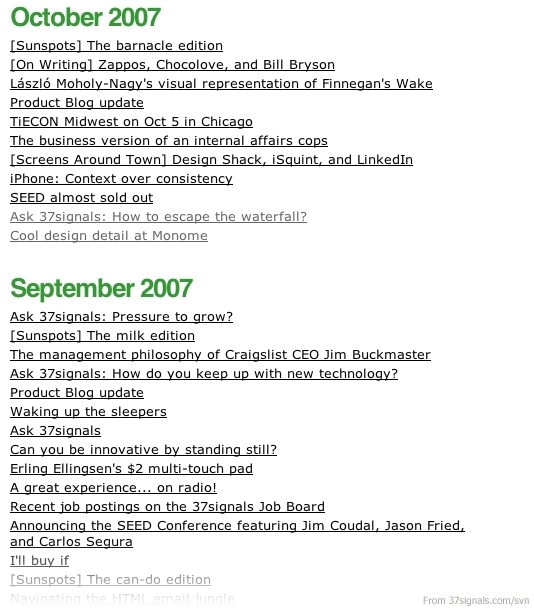
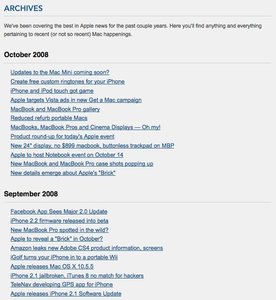
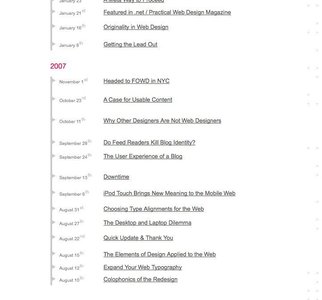
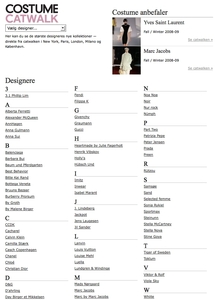
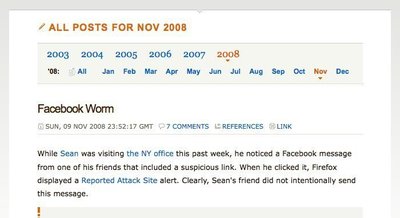
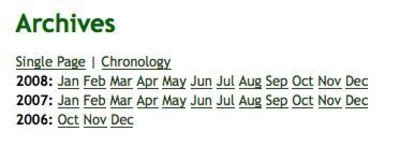
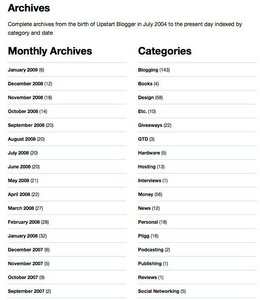
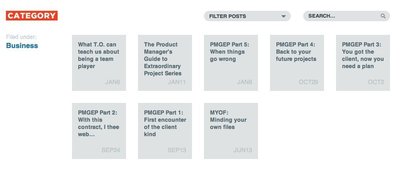
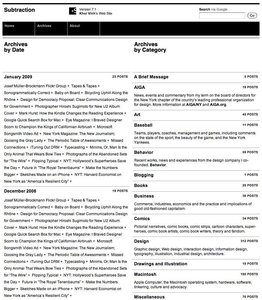
Example
Usage
- Use when you have more than 10 to 20 items to display
- Use when you have a data set that spans over a long time frame and want to let the user browse the items in the dataset by chronological order.
- Use when displaying all items in a dataset confuses the user rather than giving an overview
- Use when it makes sense to order items in a dataset by dates
- Use when you want to provide an easy way to browse your entire database of articles.
Solution
ist the items in your dataset in chronological order and provide suitable headlines to match the amount of items. If you for instance have 10 items per year, it does not make much sense to partition these 10 items into months. If you have 100 items a year, but also have months without any items, it might not make sense to list all months.
Either you can provide links to pages that shows all items per time period, or simply make a list of links to each item directly on the main archive page.
Rationale
Use the archive pattern when it makes sense to list items in chronological order. Listing items in an archive format, makes it easy for the user to explore how a website has evolved over time and what has influenced the most current items.
More examples of the Archive pattern See all 50 example screenshots
User Interface Design Patterns
- Forms
- Explaining the process
- Community driven
- Tabs
- Jumping in hierarchy
- Menus
- Content
- Gestures
- Tables
- Formatting data
- Images
- Search
- Reputation
- Social interactions
- Shopping
- Increasing frequency
- Guidance
- Registration
Persuasive Design Patterns
- Loss Aversion
- Other cognitive biases
- Scarcity
- Gameplay design
- Fundamentals of rewards
- Gameplay rewards













2 comments
Jasper Kennis on Mar 20, 2008
Great if you want to find something of witch you know when you saw it the first time.
Trevor on Jun 11, 2008
I understand this technique was written to quickly get modal tabs running, but the Javascript is both intrusive and far from a progressive enhancement. If the user has JS turned off, the entire thing falls apart. At the very least, the links should lead somewhere. A full page reload seems like ordinary navigation tabs, but at least it would function properly.
Comments have been closed