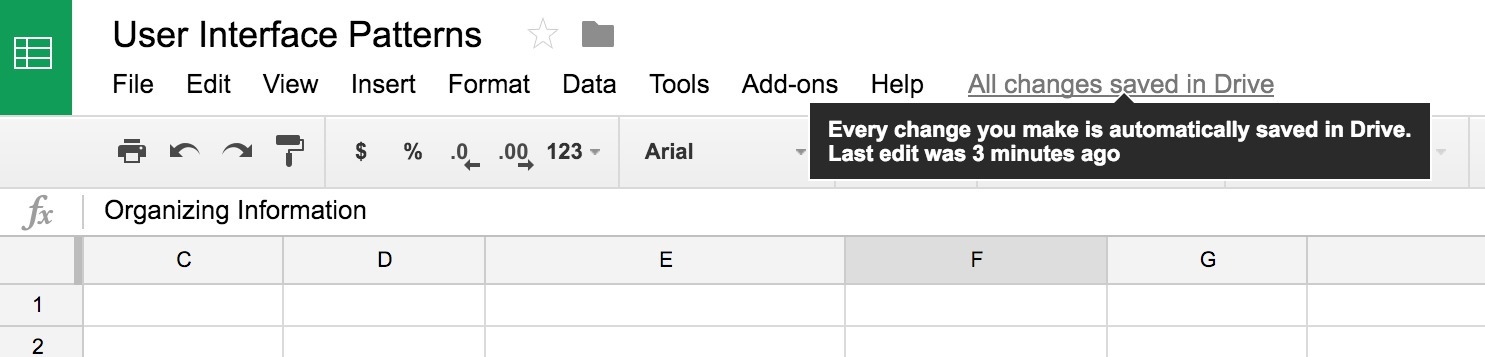
Autosave
Design Pattern
This card is part of the UI Patterns printed card deck
A collection of 60 User Interface design patterns, presented in a manner easily referenced and used as a brainstorming tool.
Get your deck!Solution
Prevent accidental data loss by automatically saving user input at fixed intervals or at events of interest.
Consider at what frequency it makes sense to auto-save inputted content for your application, and at what events it makes sense to trigger an auto-save. The most obvious event is clicking the save-button, but the event of moving the focus to another field might also be interesting to observe.
The save button
To better guide users as to what state their document is in, consider changing the label of the save button from “Save”, when the form contains uncommited changes to “Saved” when the current form represents what has been saved in storage.
Rationale
Let users worry about creating great content rather than about loosing it. Removing the save button entirely can create fear, so consider keeping it around to make users feel safe. Leave an unobtrusive trace of conducted user actions and consider complementing with the Undo pattern.
Discussion
When implementing auto-save functionality, consider not removing the “Save” button. Users tend to panic, when there is no “Save and close” button. Even though the “Save” button does nothing or only closes the window, it provides confidence and reassurance in users that their data is safe. It’s an issue of trust. Did the system hear me? Am I sure that I am sure?
User Interface Design Patterns
- Forms
- Explaining the process
- Community driven
- Tabs
- Jumping in hierarchy
- Menus
- Content
- Gestures
- Tables
- Formatting data
- Images
- Search
- Reputation
- Social interactions
- Shopping
- Increasing frequency
- Guidance
- Registration
Persuasive Design Patterns
- Loss Aversion
- Other cognitive biases
- Scarcity
- Gameplay design
- Fundamentals of rewards
- Gameplay rewards