Guided Tour
Design Pattern
Alternate titles: User Guided Tutorial, Just-in-time Tooltips.
Problem summary
The user wants to learn about new or unfamiliar interface features.
Example

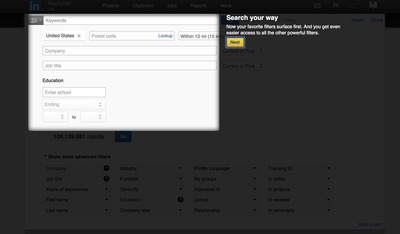
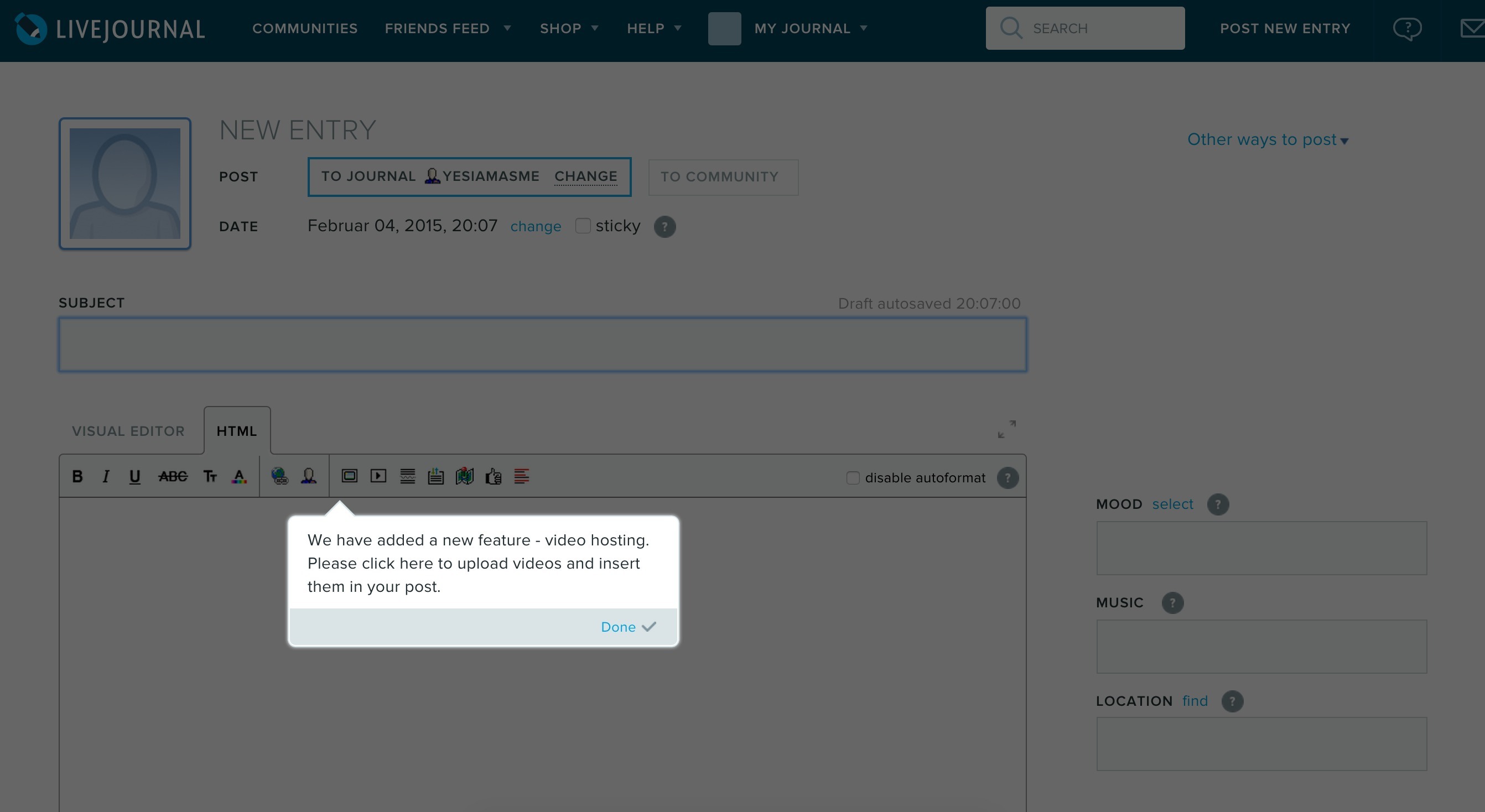
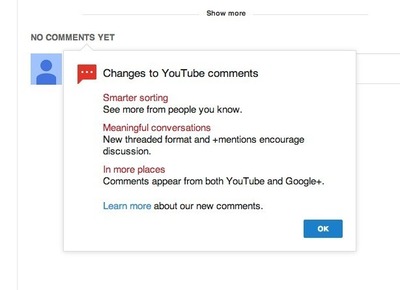
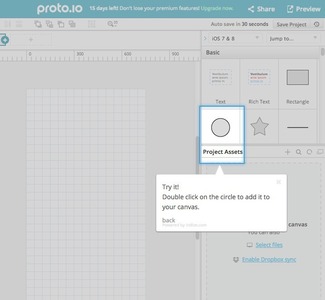
▲ As you are about to update your blog post, just-in-time guidance is triggered to alert about a new feature
Usage
- Use when you want to help users along getting accustomed to your user interface.
- Use when you want to notify your users of new or unfamiliar features
- Use when your user interface is not self-explanatory
This card is part of the UI Patterns printed card deck
A collection of 60 User Interface design patterns, presented in a manner easily referenced and used as a brainstorming tool.
Get your deck!Solution
“Just-in-time” guidance is triggered as the user explores.
Allow users to learn at their own pace using tooltips, overlays, models, and alerts hinting optimal use of an interface within the context of everyday use. Connect hints with clear completion states. Too many and too plain hints lead to frustration. Don’t overdo it and be sure to allow escape.
Create a series of individual hints that progressively appear during the first-time use of a product or interface. Hints can be anything from tooltips, overlays, to modal alerts.
Some users appreciate the help and others don’t. Be sure to always allow escape; to dismiss your guided tour.
Product-guided vs User-guided.
Decide whether you want to let the tour be product guided or user-guided. In a product-guided tour, hints are automatically progressed in linear succession, while hints in a user-guided tour are triggered as the user reaches appropriate points in their experience. For user-guided tours, hints may appear in different orders for different users.
1 Patterns for new user experiences by Krystal Higgins
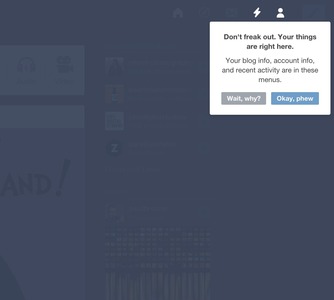
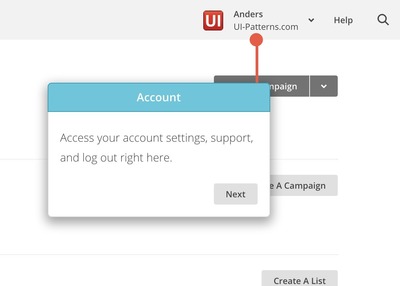
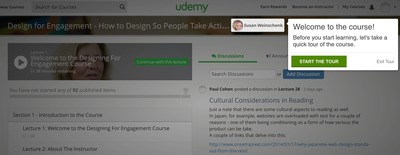
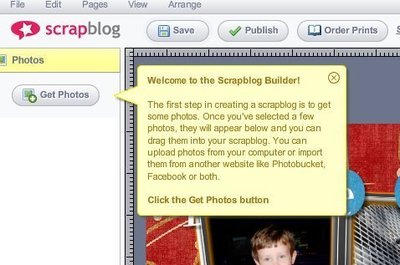
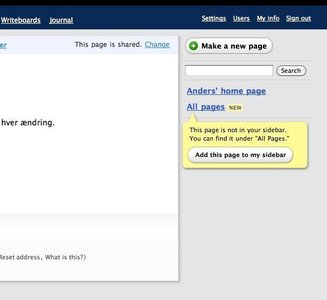
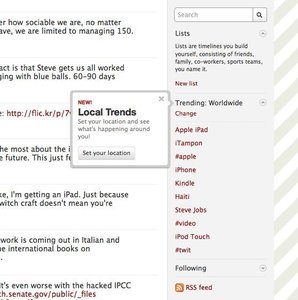
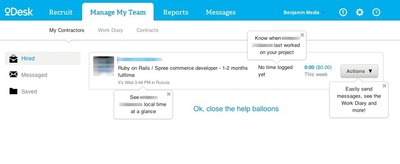
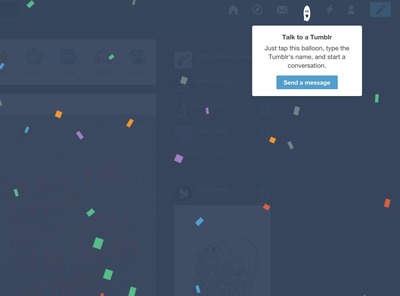
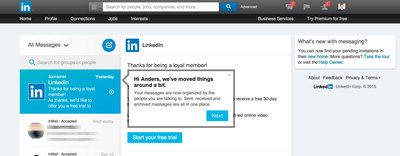
More examples of the Guided Tour pattern See all 26 example screenshots








User Interface Design Patterns
- Forms
- Explaining the process
- Community driven
- Tabs
- Jumping in hierarchy
- Menus
- Content
- Gestures
- Tables
- Formatting data
- Images
- Search
- Reputation
- Social interactions
- Shopping
- Increasing frequency
- Guidance
- Registration
Persuasive Design Patterns
- Loss Aversion
- Other cognitive biases
- Scarcity
- Gameplay design
- Fundamentals of rewards
- Gameplay rewards