Drag and drop
Design Pattern
Problem summary
The user needs to perform operations on one or more objects by moving them from one place to another.
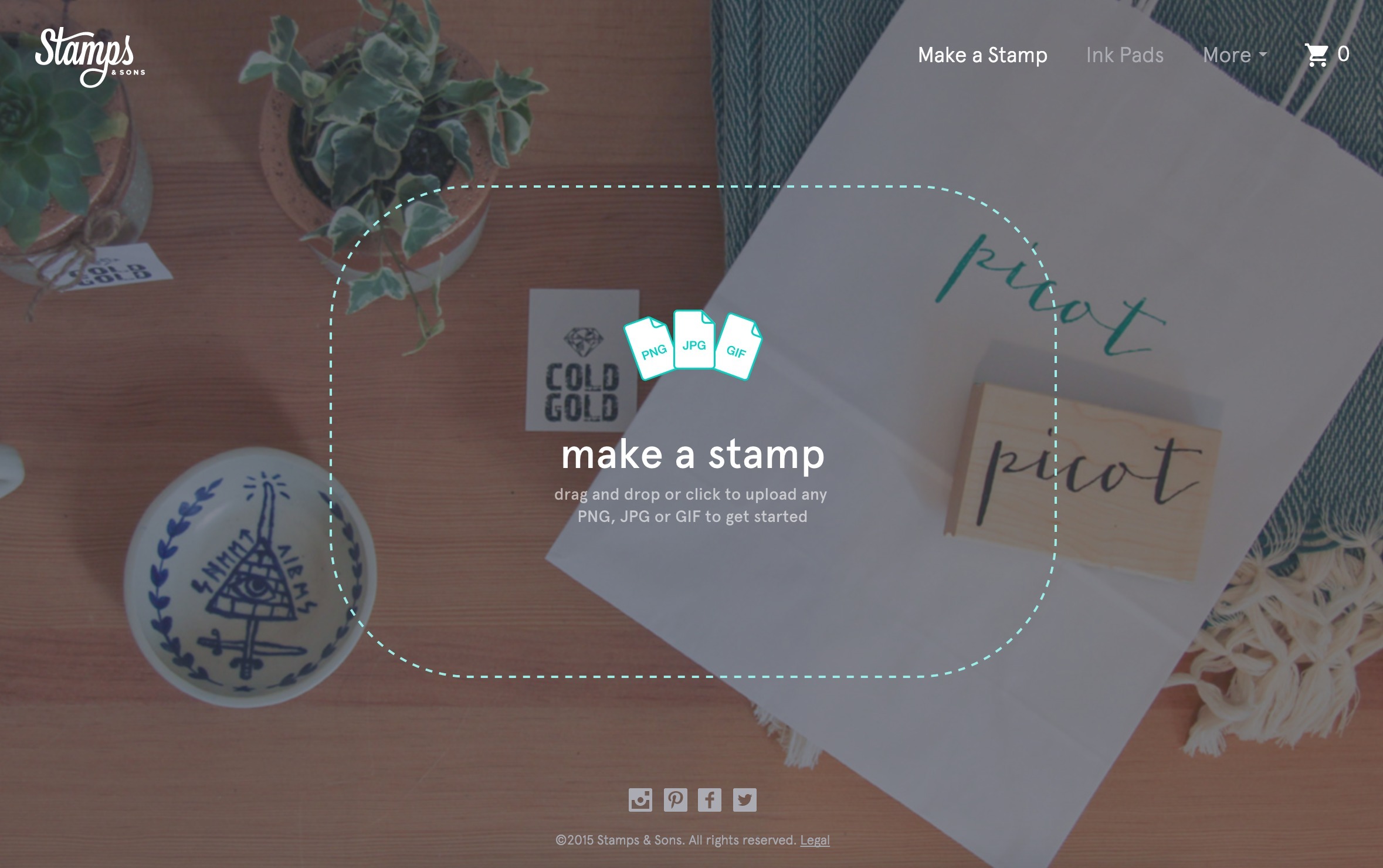
Example
Usage
- Use when you want to let users to perform more complex tasks through direct manipulation – through a What-you-see-is-what-you-get (WYSIWYG) approach.
- Use when you want to avoid forcing the user to go to another page in order to re-arrange the layout
This card is part of the UI Patterns printed card deck
A collection of 60 User Interface design patterns, presented in a manner easily referenced and used as a brainstorming tool.
Get your deck!Solution
Let users pick up and rearrange content by dragging it across the screen
Rationale
Instinctively, many users try dragging and dropping objects in user interfaces. This conceptual metaphor with clear ties to the physical world provides a level of direct manipulation few methods can match. It is seen as one of the most effective ways to rearrange items in a list, move objects from one place to the other, or even upload files.
Discussion
As Drag and drop is not fully accessible you may want to consider supporting alternate ways to re-arrange your content modules.
User Interface Design Patterns
- Forms
- Explaining the process
- Community driven
- Tabs
- Jumping in hierarchy
- Menus
- Content
- Gestures
- Tables
- Formatting data
- Images
- Search
- Reputation
- Social interactions
- Shopping
- Increasing frequency
- Guidance
- Registration
Persuasive Design Patterns
- Loss Aversion
- Other cognitive biases
- Scarcity
- Gameplay design
- Fundamentals of rewards
- Gameplay rewards