Favorites
Design Pattern
Alternate titles: Bookmarks, Starred, Wish List.
Problem summary
The user wants to pick out items for later consumption
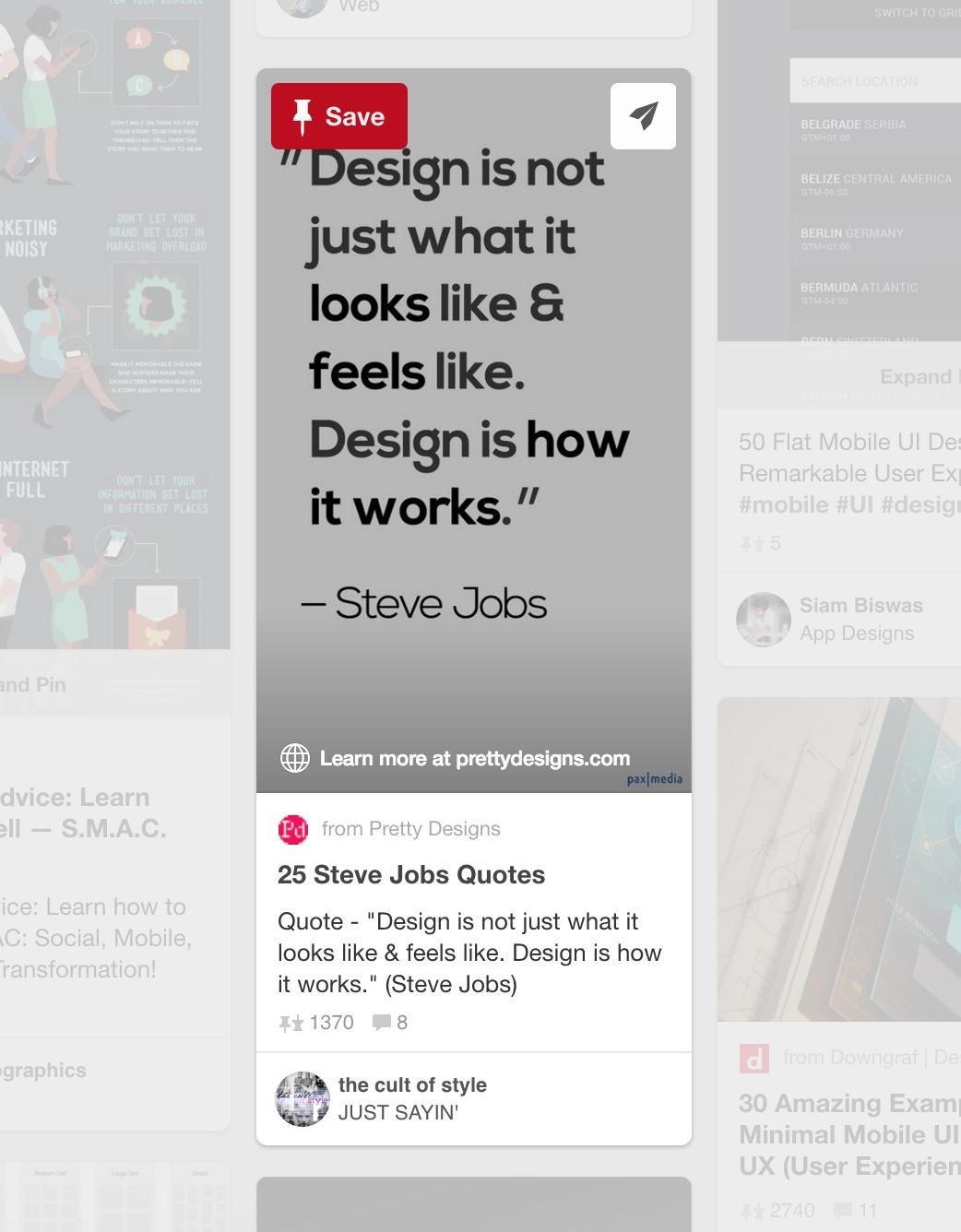
Example
Usage
- Use to enable users to differentiate between large amounts of content items.
- Do not use favorites to pick out multiple categories – use tags or categories instead.
Solution
Let users curate a personalized list of favorite items.
Provide a way for users to save items of particular interest for curation or later consumption. Consider allowing tagging or adding descriptions or other metadata to help users recall items later.
Provide a favorite button, juxtaposed to items in a list view or placed within a detail view. The button usually takes the shape of a star or heart. Additionally, consider providing a list of items that the user has favored.
Choosing to favorite content is an on/off choice. This pattern does not allow associating meta-data to the favorite or in other ways categorizing the content.
This pattern focuses on personal organization rather than promoting content. It allows users to either publicly or privately pick out content, anywhere in the product, that they might want to come back to later. Contrary to liking or sharing, which tends to get lost in activity streams, favorites can be used to mark content to read later or which might come in handy again.
Rationale
Favorites can help users create sense in overwhelming sets of data and let aspiring users borrow sense from those they look up to.
Assigning “favorite” status is a quick way of discerning preferred content from regular content.
More examples of the Favorites pattern See all 3 example screenshots


User Interface Design Patterns
- Forms
- Explaining the process
- Community driven
- Tabs
- Jumping in hierarchy
- Menus
- Content
- Gestures
- Tables
- Formatting data
- Images
- Search
- Reputation
- Social interactions
- Shopping
- Increasing frequency
- Guidance
- Registration
Persuasive Design Patterns
- Loss Aversion
- Other cognitive biases
- Scarcity
- Gameplay design
- Fundamentals of rewards
- Gameplay rewards