Undo
Design Pattern
Alternate titles: Multiple Undo, History, Global Undo.
Problem summary
The user wants to revert a mistaken input
Example

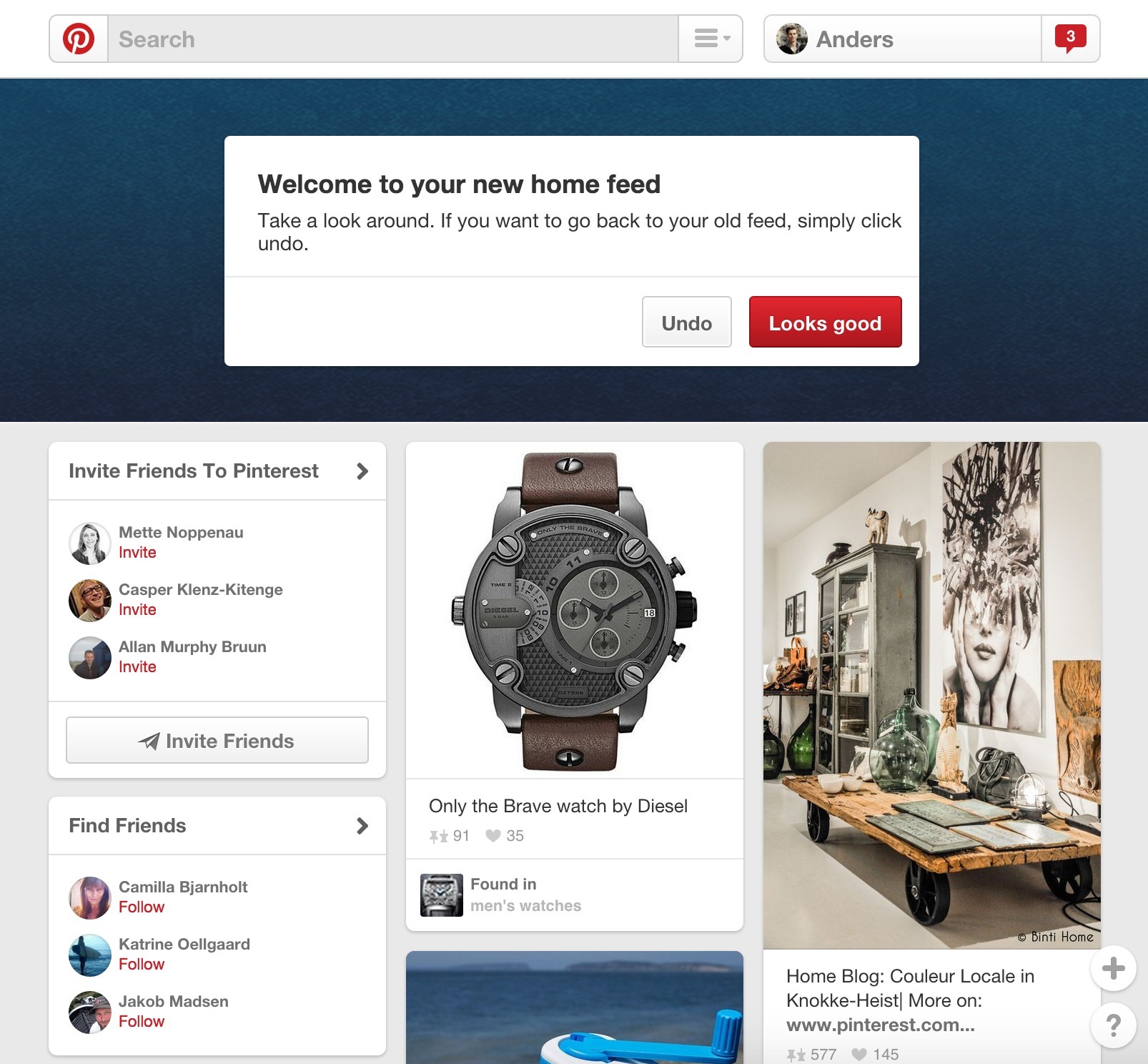
▲ After telling your preferences, a new home page is constructed for you at Pinterest. If you do not like the result, you can undo the action.
Usage
- Use when you want to provide users with more confidence and willingness to play around
- The more costly it is to lose data, the more important it is to provide undo.
- Whenever there is an opportunity to lose work, the program should allow undo actions.
- Never use a warning when you mean undo.
This card is part of the UI Patterns printed card deck
A collection of 60 User Interface design patterns, presented in a manner easily referenced and used as a brainstorming tool.
Get your deck!Solution
Allow users to easily reverse their own actions
Rationale
Users aren’t perfect – they tend to make mistakes.
Promote safe exploration and playfulness by providing confidence that mistakes aren’t permanent. Multi-level undo lets users incrementally construct and explore work paths quickly and easily. The more costly it is to lose data, the more important it is to provide the opportunity to undo.
Discussion
A great side effect of utilizing the Undo pattern, is that it provides users with more confidence and more willingness to try new and different things. By promoting trial and error, users are able to learn and master your application more quickly.
1 Undo Design Pattern at Quince
2 Undo Design Pattern at Patternry.com
3 Multi-level Undo Design Pattern by Jenifer Tidwell
4 Goodbye Back Button by Michael Zuschlag
5 The importance of Undo by Paul Boag
6 Never Use a Warning When you Mean Undo by Aza Raskin
User Interface Design Patterns
- Forms
- Explaining the process
- Community driven
- Tabs
- Jumping in hierarchy
- Menus
- Content
- Gestures
- Tables
- Formatting data
- Images
- Search
- Reputation
- Social interactions
- Shopping
- Increasing frequency
- Guidance
- Registration
Persuasive Design Patterns
- Loss Aversion
- Other cognitive biases
- Scarcity
- Gameplay design
- Fundamentals of rewards
- Gameplay rewards
