Pagination
Design Pattern
Alternate titles: Paging.
Problem summary
The user needs to view a subset of sorted data in a comprehensible form.
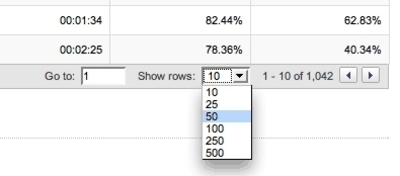
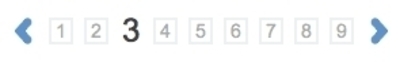
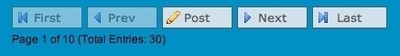
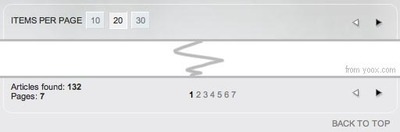
Example
Usage
- Use when it is unsuitable to display all the data on a single page/screen.
- Use when the dataset is in some way ordered.
- Do not use when you don’t want the user to pause for navigating to the next page.
This card is part of the UI Patterns printed card deck
A collection of 60 User Interface design patterns, presented in a manner easily referenced and used as a brainstorming tool.
Get your deck!Solution
Break a complete dataset into smaller sequential parts and provide separate links to each.
Provide pagination control to browse from page to page. Let the user browse to the previous and next pages by providing links to such actions. Also, provide links to the absolute start and end of the dataset (first and last).
If the dataset has a known size then show a link to the last page. If the dataset’s size is variable then do not show a link to the last page.
Rationale
Reduce perceived complexity by parting large datasets into smaller chunks that are more manageable for the user. Significant technical performance can be achieved by only having to return subsets of the overall data.
First and foremost, pagination parts large datasets into smaller bits that are manageable for the user to read and cope with. Secondly, pagination controls conveys information to the user about, how big the dataset is, and how much is left to read or view and how much have they already viewed.
Pagination provides the user with a natural break from reading or scanning the contents of the dataset, and allows them to re-evaluate whether they wish to continue looking through more data, or navigate away from the page. This is also why pagination controls are most often placed below the list: to provide the user with an option to continue reading through the larger dataset.
More examples of the Pagination pattern See all 36 example screenshots
User Interface Design Patterns
- Forms
- Explaining the process
- Community driven
- Tabs
- Jumping in hierarchy
- Menus
- Content
- Gestures
- Tables
- Formatting data
- Images
- Search
- Reputation
- Social interactions
- Shopping
- Increasing frequency
- Guidance
- Registration
Persuasive Design Patterns
- Loss Aversion
- Other cognitive biases
- Scarcity
- Gameplay design
- Fundamentals of rewards
- Gameplay rewards














5 comments
yuva on Mar 03, 2008
can you tell how to do pagination………….
seregaborzov on Jun 05, 2008
Great pattern! Thanks!
webgurl on Jul 10, 2008
Thanks for putting such a simple, easy to understand tut. This is what I have been searching for all over.
Cheers!
Willie on Oct 26, 2011
While this is a slick solution to the problem. It’s the wrong problem to solve. How is someone to know that the content they’re looking for is on page 262? With that much data, they’re going to want to search for it.
Chris Jakeman on Mar 30, 2012
If you are paginating, the content should fit on a single screen so you don’t have to scroll.
You should be able to step through several pages without re-positioning the mouse.
You can provide a keyboard shortcut for Next Page and you can position the Next Page button in exactly the same location on every page.
Just my thoughts.
Comments have been closed