Thumbnail
Design Pattern
Problem summary
The user needs to get an overview of multiple pictures without having to download each of the full size images.
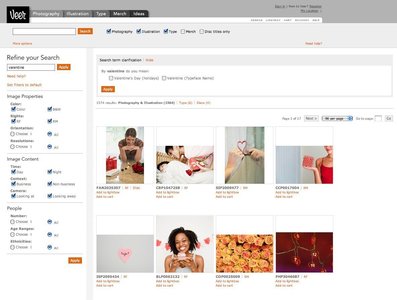
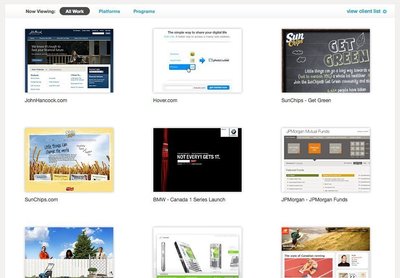
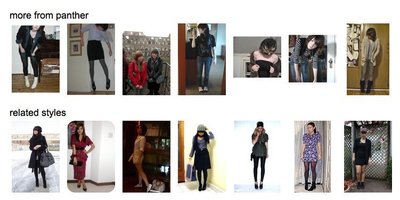
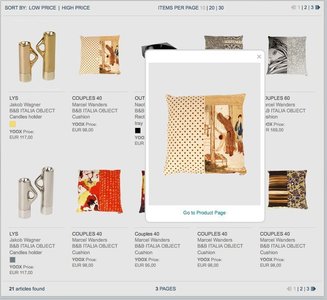
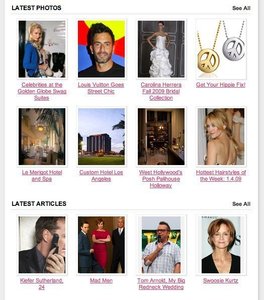
Example
Usage
- Use when you have a collection of images that you want to present to the user.
- Use when downloading full-size versions of all of the images you want to present to the user will both take up much bandwidth but will also take a long time for the user to download.
- Use when you want to allow the user to browse quickly through a collection of images.
- Use when you want to give the user an impression of an image, movie or page before he or she decides to download the original.
Solution
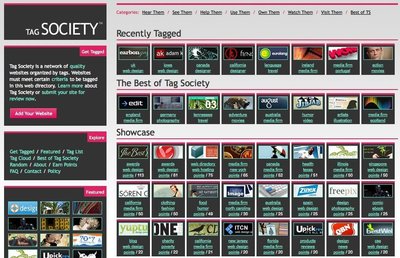
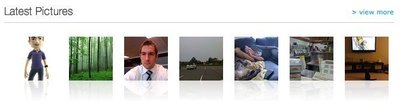
A thumbnail is a miniature version of a larger picture. The thumbnail can illustrate anything graphical: a picture, movie or even a screenshot of a webpage.
The dimensions (width and height) of multiple thumbnails appearing next to each other are the exact same. In order to preserve the same proportions in the thumbnail image as were found in the original image, both resizing and cropping is part of the image manipulation process.
Common thumbnail sizes are:
| Dimension (width X height) | Description |
|---|---|
| 48×48 | Very small |
| 64×64 | Small |
| 80×80 | Medium |
| 96×96 | Medium |
| 128×128 | Large |
| 144×144 | Extra large |
| 160×160 | Super Large |
Rationale
Using thumbnails provides the user with an overview of several images or movies in the space of one web page. Furthermore, thumbnails save bandwidth as the user does not have to click through all images to find the one he or she is looking for, but can be guided by the previews provided by the thumbnails.
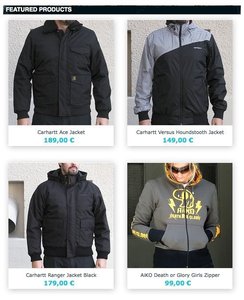
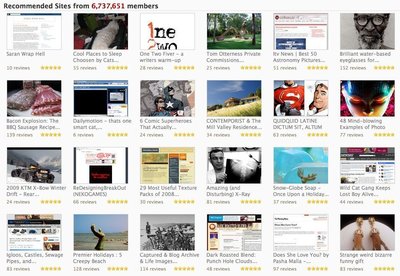
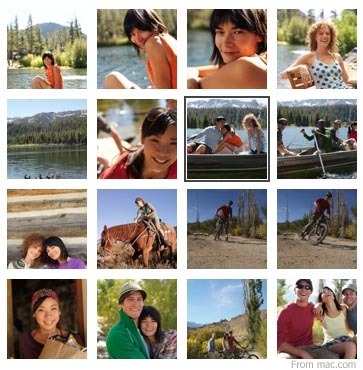
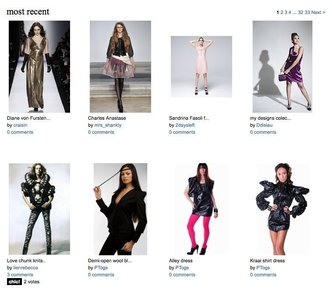
More examples of the Thumbnail pattern See all 43 example screenshots








User Interface Design Patterns
- Forms
- Explaining the process
- Community driven
- Tabs
- Jumping in hierarchy
- Menus
- Content
- Gestures
- Tables
- Formatting data
- Images
- Search
- Reputation
- Social interactions
- Shopping
- Increasing frequency
- Guidance
- Registration
Persuasive Design Patterns
- Loss Aversion
- Other cognitive biases
- Scarcity
- Gameplay design
- Fundamentals of rewards
- Gameplay rewards







2 comments
wOnderer on Feb 02, 2008
80×80pixels, it works in 640×480 and in 2400×1800 the same, oh my
Brendan Rice on Mar 24, 2008
I wish I had have come across this a while back when I came across this problem.
I had to display a thumbnail gallery but what was throwing me out was the differing dimensions of the thumbnails as the preserved the image width and height dimensions without cropping. I tried numerous differing approaches but it was very tricky to balance out the gallery.
Any tips on this would be very helpful.
Thanks
Brendan
Comments have been closed