Categorization
Design Pattern
Alternate titles: Section.
Problem summary
The user wants to make sense of content by browsing and grouping them into categories
Example

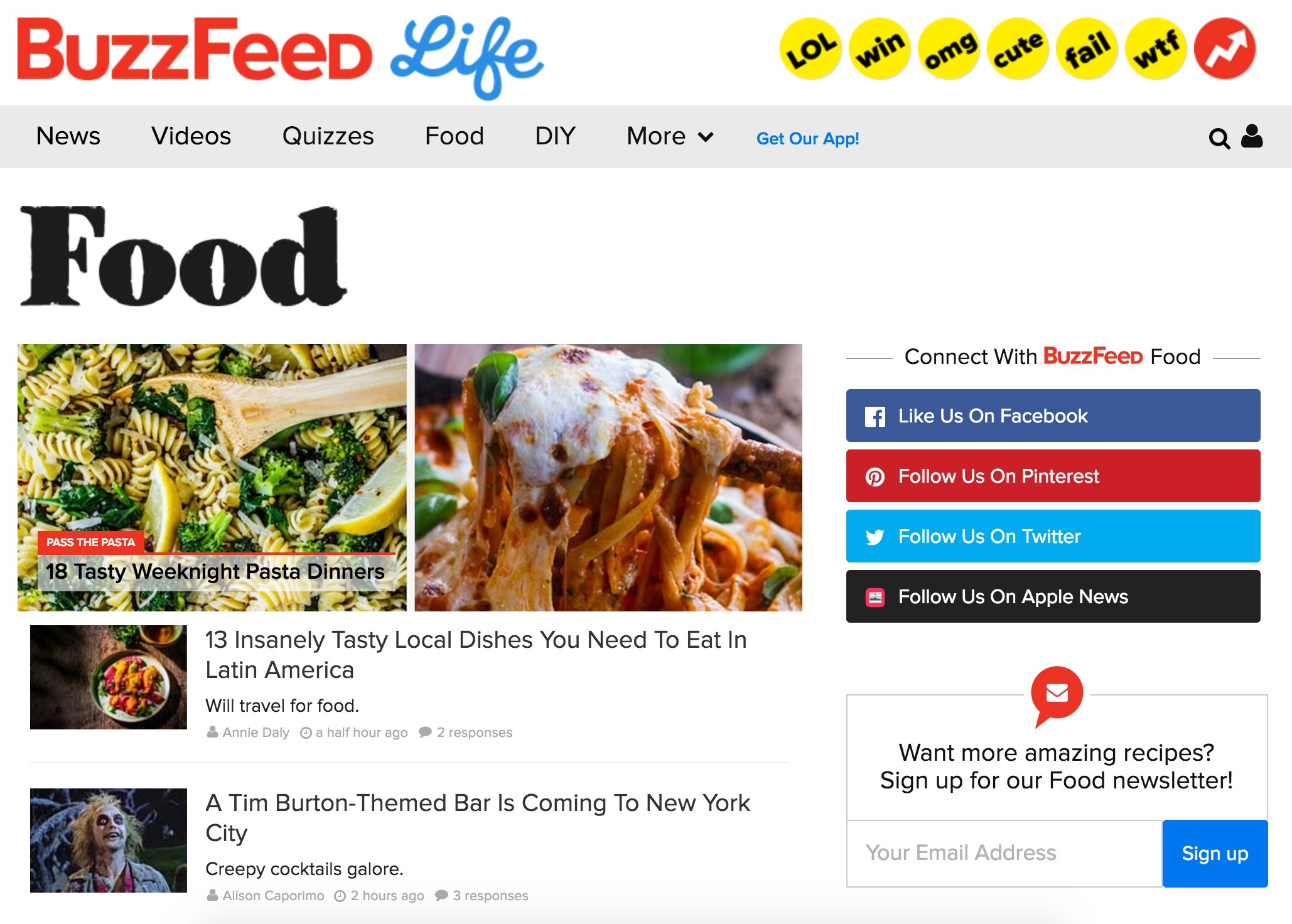
▲ Buzzfeed has organized their content into both top-down hierarchical categories (Food, DIY, Quizzes, etc.) and through bottom-up tags (LOL, omg, win, cute, etc.)
Usage
- Use when the content on your website editorially maps down to a main category or section
Solution
Let users categorize content into a hierarchal section. Allow users to select a hierichal, and possibly nested, category for their content that matches the hierichal categorization of the site itself.
Rationale
Where tagging works to explain tiny distinctions and details in content, categories represent broader and more easily explained distinctions.
Having multiple categories help to wall section off from each other and help suggest what content is to be found, needed and appropriate for a site.
Categorization is the process in which ideas and objects are recognized, differentiated, and understood1. Categories help us make sense of the world faster and more easily. We seek to categorize all we experience in an attempt to explain how the world works – how our knowledge is represented in the real world.
1 Categorization on Wikipedia.org
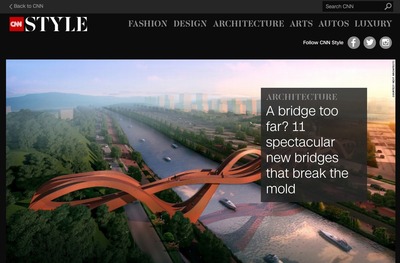
More examples of the Categorization pattern See all 2 example screenshots

User Interface Design Patterns
- Forms
- Explaining the process
- Community driven
- Tabs
- Jumping in hierarchy
- Menus
- Content
- Gestures
- Tables
- Formatting data
- Images
- Search
- Reputation
- Social interactions
- Shopping
- Increasing frequency
- Guidance
- Registration
Persuasive Design Patterns
- Loss Aversion
- Other cognitive biases
- Scarcity
- Gameplay design
- Fundamentals of rewards
- Gameplay rewards

