Morphing Controls
Design Pattern
Problem summary
The user wants to only be presented with controls available to the current mode
Example

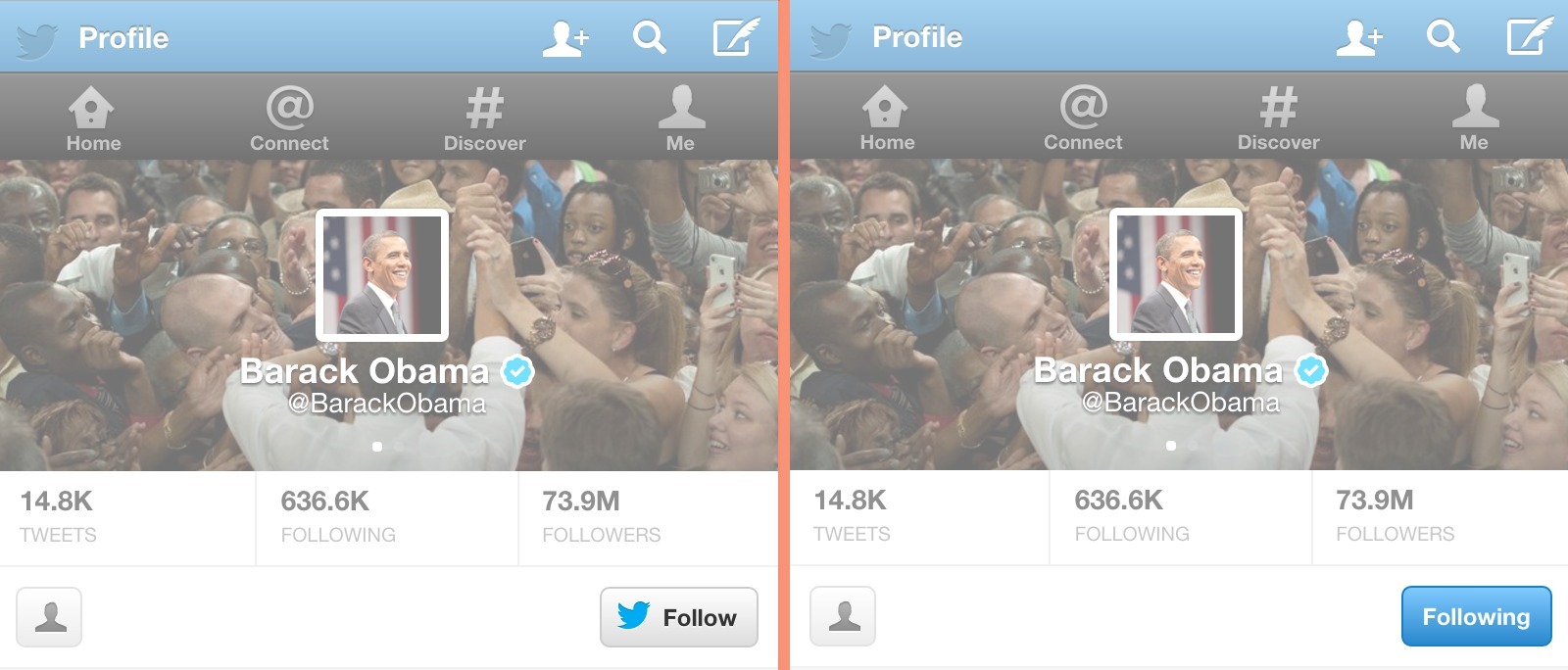
▲ When you choose to click the light-colored "Follow"-button on a twitter profile, the button morphs into reading "Following" and now has a dark background with white text.
Usage
- Use when some controls don’t need to be displayed at the same time
- Use when you want to declutter the screen with unnecessary and unavailable controls
- Use when your user experience contains several modes (playing/pause, on/off)
This card is part of the UI Patterns printed card deck
A collection of 60 User Interface design patterns, presented in a manner easily referenced and used as a brainstorming tool.
Get your deck!Solution
Information presented and actions available in a user interface element depend on its mode. When a video is paused, the play command is available, but pause is not.
Design affordance in each mode toward the most common or wanted interactions and emphasize asymmetry, incompleteness, or something being wrong to push users toward changing modes.
Be sure to keep a consistent look between each state of the control that morphs. Font and text size should stay the same, but colors may differ.
Morphing Controls work well with binary actions, such as:
- On/Off
- Like/Unlike
- Follow/Unfollow
User Interface Design Patterns
- Forms
- Explaining the process
- Community driven
- Tabs
- Jumping in hierarchy
- Menus
- Content
- Gestures
- Tables
- Formatting data
- Images
- Search
- Reputation
- Social interactions
- Shopping
- Increasing frequency
- Guidance
- Registration
Persuasive Design Patterns
- Loss Aversion
- Other cognitive biases
- Scarcity
- Gameplay design
- Fundamentals of rewards
- Gameplay rewards


